제 티스토리에 구글 애드센스를 단 기념으로 간단하게 정리해서 올립니다. ^^ 수입은 얼마 안되겠지만 그래도 왠지 뿌듯한 기분이라서 ^^;;;; 그럼 지금부터 간단히 알아보겠습니다.
1. 구글 애드센스 가입 및 승인 받기
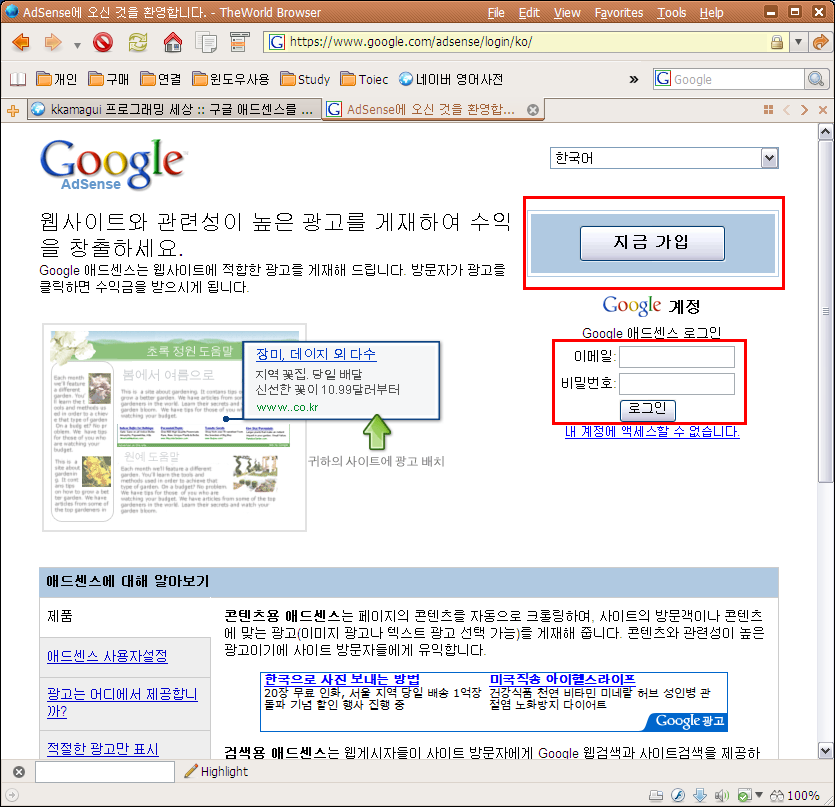
구글 애드센스를 달기 위해서는 먼저 구글 애드센스 사이트에 등록을 해서 승인을 받아야 합니다. 주소는 http://www.google.com/adsense 입니다. 링크로 가시면 아래와 같은 화면이 표시됩니다.

구글 애드센스 사이트
구글 계정이 없으신 분은 "지금 가입" 버튼을 눌러서 먼저 구글에 가입하시고 계정이 있으신분(gmail 등등의 계정)은 아래의 이메일과 비밀번호를 입력하셔서 로그인 하시면 됩니다.
로그인이 되고 나면 애드센스를 표시할 블로그 주소 또는 사이트 주소를 입력하고 사용자의 기타 정보를 입력하게 됩니다. 물론 다 영어로 입력해야되고 입력이 끝난 뒤에 "제출" 또는 "확인" 버튼을 누르면 구글에서 자료를 읽어보고 승인하게 됩니다.
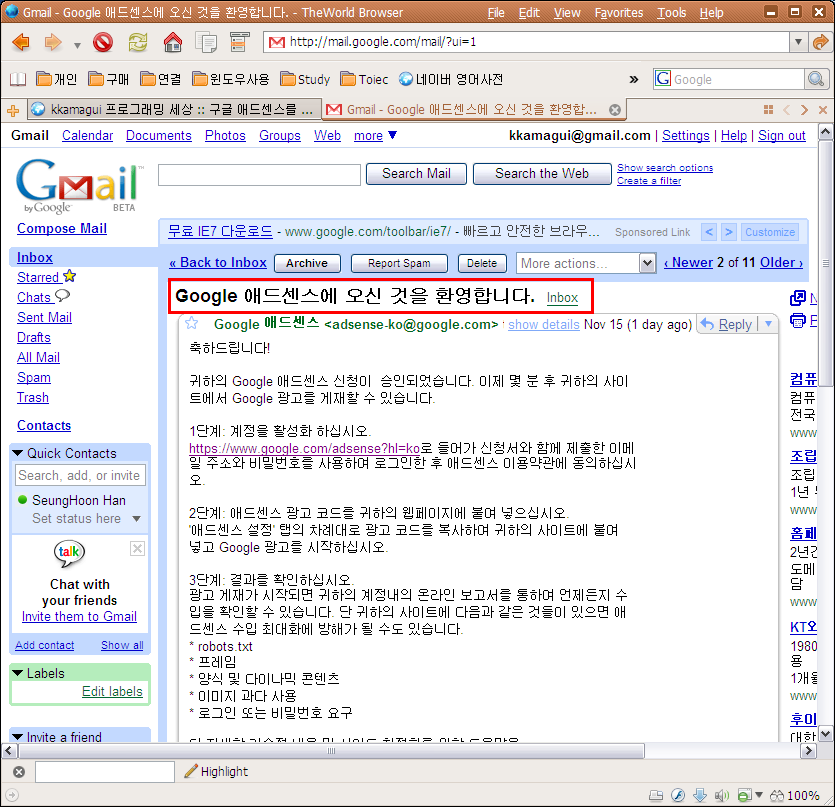
적절한 절차를 거쳐서 승인되고 나면 구글 메일로 아래와 같은 환영 메일이 오게됩니다. ^^ 그럼 이제 반은 끝난겁니다. ^^)/~

애스센스 승인 메일
2. 애드센스 만들기
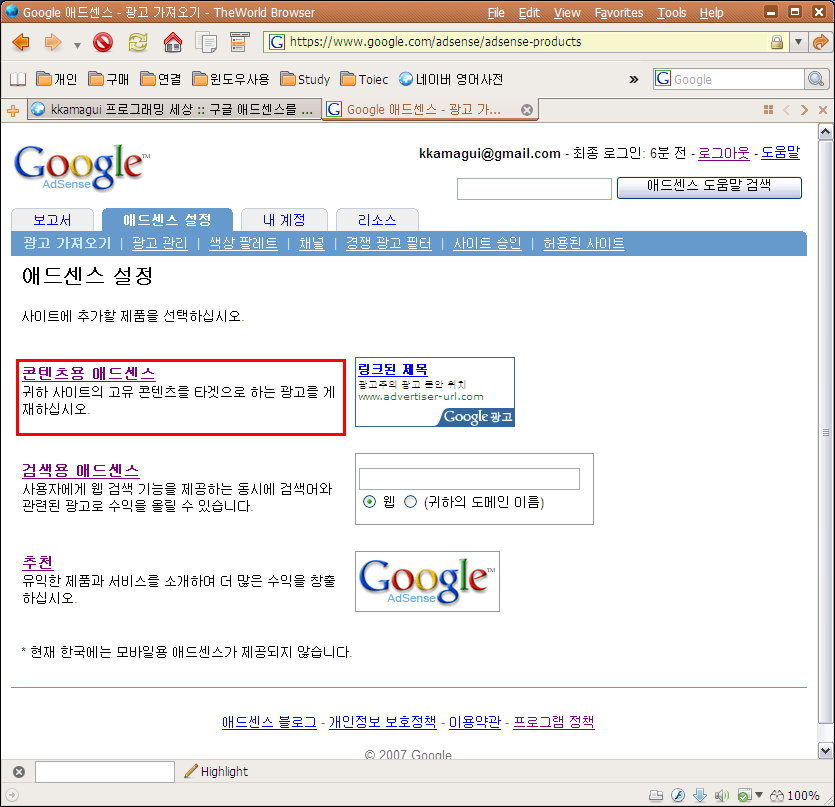
가입이 승인되었으니 이제 게시할 광고를 만들 차례입니다. 애드센스 사이트에 로그인을 해서 "애드센스 설정"의 "광고관리"에 가시면 아래와 같이 "콘텐츠용 애드센스"를 발견할 수 있습니다.

콘텐츠용 애드센스
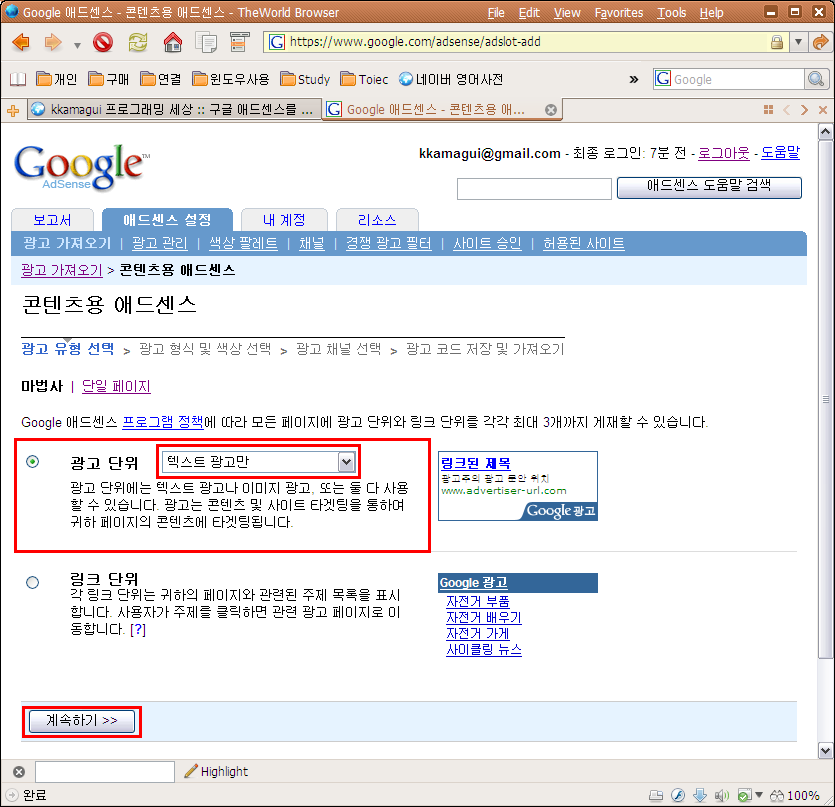
클릭하면 세부설정으로 가게되는데 광고 단위를 설정하시고 표시할 광고의 종류를 설정합니다. 일반적으로 텍스트 광고를 많이 하므로 "텍스트 광고만"을 선택한 후 "계속하기"를 클릭합니다.

광고 단위 설정
이제 광고의 크기 및 스타일을 설정해야하는데 광고의 크기는 "광고형식"을 클릭하시면 볼 수 있습니다. 블로그나 사이트의 레이아웃에 맞는 적당한 광고를 선택하시고 아래에 색상을 선택하셔서 원하시는 모양으로 조합한 후 "계속하기" 버튼을 클릭합니다.
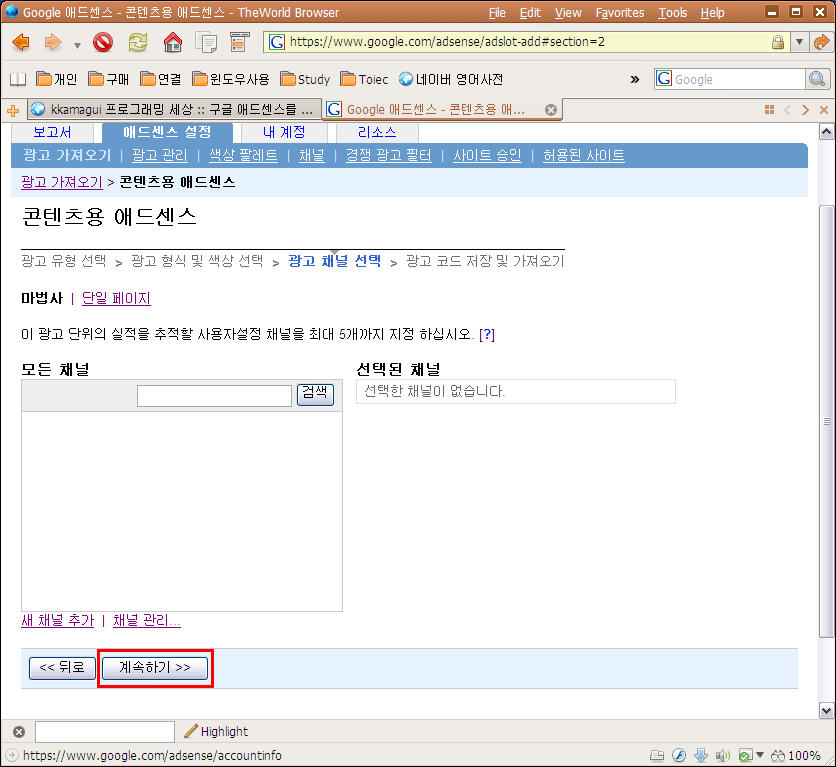
채널 설정화면이 나오게 되는데 그냥 "계속하기" 버튼을 클릭해서 다음으로 넘어갑니다.

채널 설정
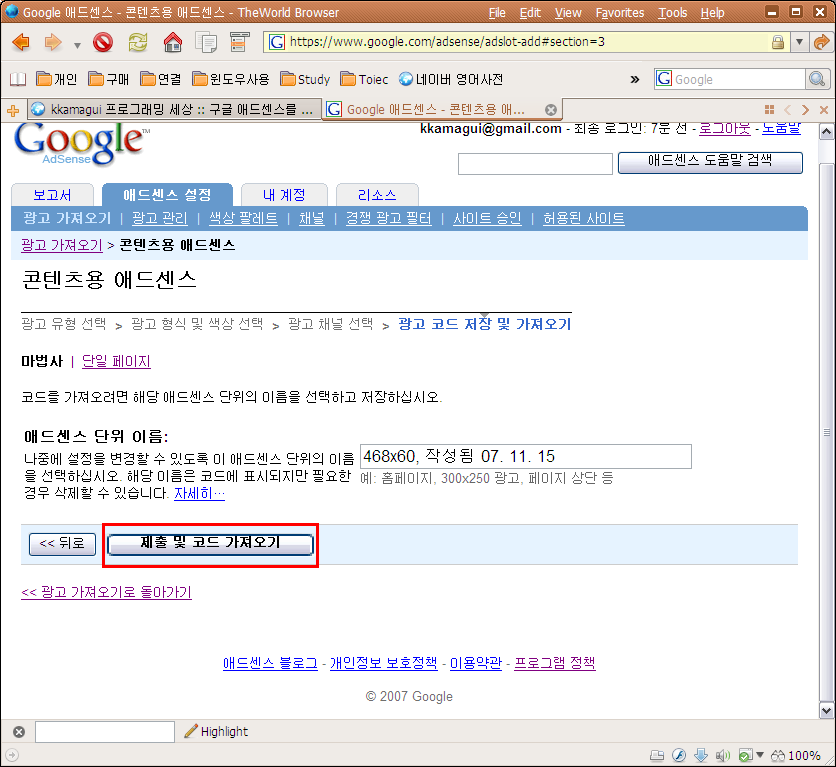
이제 최종 완료만 남았습니다. "제출 및 코드 가져오기" 버튼을 클릭하면 지금까지의 내용이 저장되고 광고를 붙일 수 있는 자바 스크립트 코드가 나오게 됩니다.

제출 및 코드 가져오기
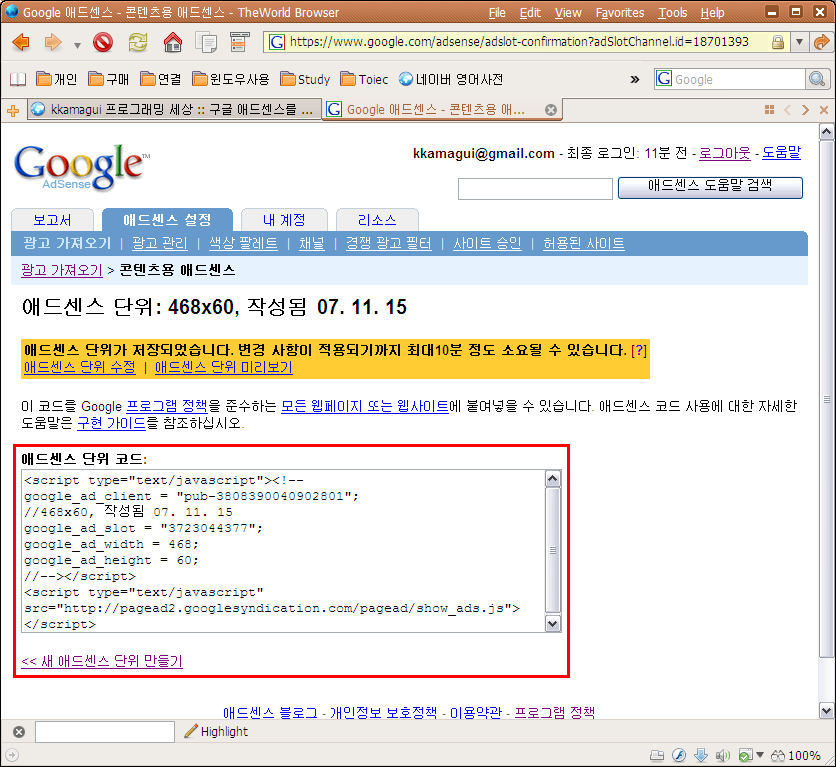
이제 아래의 애드센스 단위 코드를 블로그 스킨 코드 또는 사이트의 html 코드에 삽입하면 끝입니다 ^^.

애드센스 단위 코드
3. 티스토리에 삽입
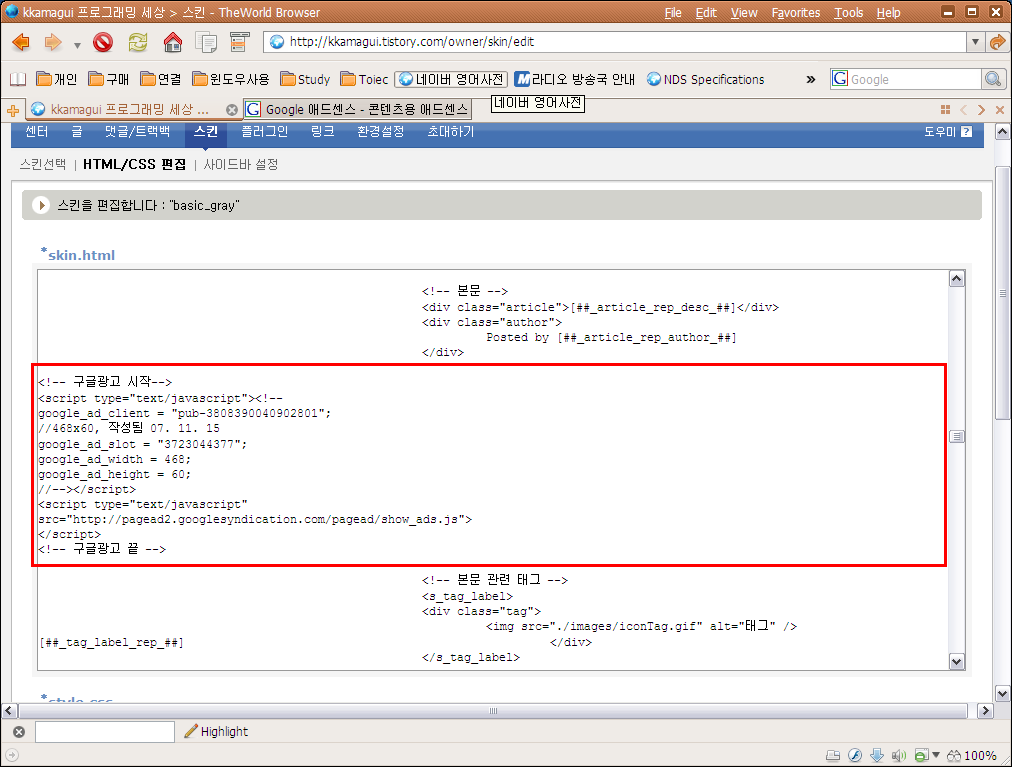
이제 광고 코드를 티스토리에 삽입해 보겠습니다. 티스토리의 "관리자" 메뉴로 가서 "스킨" 항목으로 갑니다. 그후 "html/css 편집"으로 가시면 skin.html 코드 및 style.css 코드를 편집할 수 있는 아래와 같은 화면이 나오게됩니다.

skin.html 수정
skin.html 부분에서 스크롤 해보시면 중간쯤에 "<!-- 본문 -->" 을 찾을 수 있고 그 아래에 보면 "##_article_rep_author_##"을 볼 수 있습니다. 그 아래에 광고 코드를 붙이고 제일 아래의 "저장하기" 버튼을 누르시면 모든 작업은 끝납니다. ^^
블로그로 다시 이동하면 글 아래에 아래와 같이 구글 광고가 표시되는 것을 볼 수 있습니다. 지금까지 고생하셨습니다. ^^

티스토리에 표시된 구글 광고
아래는 본문 우측에 광고를 삽입하는 코드와 본문 상단에 광고를 삽입하는 코드입니다.
'프로그래밍(Programming)' 카테고리의 다른 글
| PC를 애플 Mac OS 레퍼드(Leopard)로 바꾸기 (0) | 2007.11.17 |
|---|---|
| 빈칸 하나가 코드를 완전히 다르게 보이게 한다 (0) | 2007.11.16 |
| html 색상 표 (0) | 2007.11.15 |
| 티스토리 스킨 커스터마이징(Skin Customizing) (0) | 2007.11.15 |
| 00 오른쪽 마우스 메뉴에 도스창 열기 추가하기 (0) | 2007.11.15 |